In my previous Xamarin.Forms article we built a FileImage markup extension which allows us to store UWP images in the Assets folder. It can serve more purposes, however. While UWP allows you to store images in an arbitrary folder structure, Android and iOS don't support that. We are again at a decision point - we can stop using subfolders altogether and put all images in a single folder on all platforms, or have a unique path for UWP only. Because neither is perfect, we shall make a simple change to our FileImage markup extension to introduce a pseudo-folder concept Android and iOS. 
Pseudo-folder structure for images
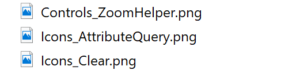
Using image subfolders on Android and iOS is a no-go. In fact, if you create a subfolder in the drawable folders on Android, the app will not even compile. However, we can "cheat" the system a bit, and use the image filenames to create at least a "folder-like" structure. Suppose we have an image stored in folder Assets/Controls/Button.png in UWP. Instead of the forward-slash / character, we can use an underscore _ on iOS and Android and make the relative path part of the image filename - Controls_Button.png. Filenames in this form are great, because when you open the image folder in file explorer and sort by filename, you get the images sorted by their respective "subfolder". Compare the following examples for UWP and Android:


Supporting pseudo-folders
It turns out it is very easy to add this functionality to our existing FileImage markup extension:
We have added a switch that checks which device platform we are running on. For UWP, we prepend the Assets folder to our path, while for Android and iOS we just replace the forward slashes in the path with underscores. That's all we need to light-up Android and iOS images with pseudo-folders. In XAML we can now reference images like this:
From code
We have covered XAML so far, but what about using these paths from code? Here we use the following simple extension method for string type:
So whenever we are setting an ImageSource from code, we just call ToFileImage and get the right result:
Future
Yet again, this is a feature which will be officially added to Xamarin.Forms very soon. There is an open PR to natively support this image sub-folders in XAML. Once it is merged, our FileImage markup extension will no longer be needed.
Summary
I have found tremendous value using the FileImage markup extension in my Xamarin.Forms projects as it not only makes organizing and referencing local images in XAML easier.