Just before Christmas 2019, Microsoft opened up submissions of extensions for the new Microsoft Edge (Chromium) browser to developers. This article will shows a simple three-step walk-through of the submission process, so that your extension is ready in the Store when the browser is released on 15th January 2020.
Step 1: Develop your extension
Developing extensions for the new Microsoft Edge is pretty simple, as it uses Chromium, so the extension format is exactly the as for Chrome. We can even use the Chrome extensions developer documentation as a reference. There are only a handful extension APIs which are not directly compatible:
chrome.gcmchrome.identity.getAccountschrome.identity.getAuthTokenchrome.identity.getProfileUserInfochrome.instanceIDFor information on porting Chrome extensions, check out the official documentation. Once we have your extension ready, we can pack the contents of its root folder (which contains a
manifest.jsonfile) into a.ziparchive and proceed to the next step.
Step 2: Register for Developer Account
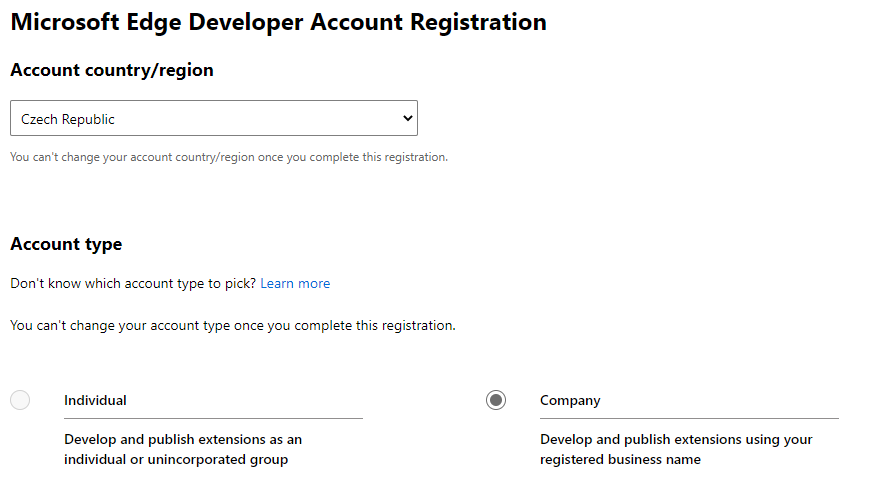
Before we can publish your extensions, we need to register for the Microsoft Edge Developer Account on the Microsoft Partner Center. This link takes us directly to the registration form after we sign in with your Microsoft Account. Because the Store currently allows submission of free extensions only, the form is pleasantly short, and most things will already be pre-populated for us.

Step 3: Publish
Right after registration we are greeted with a nice landing page. Click the Create new extension button.

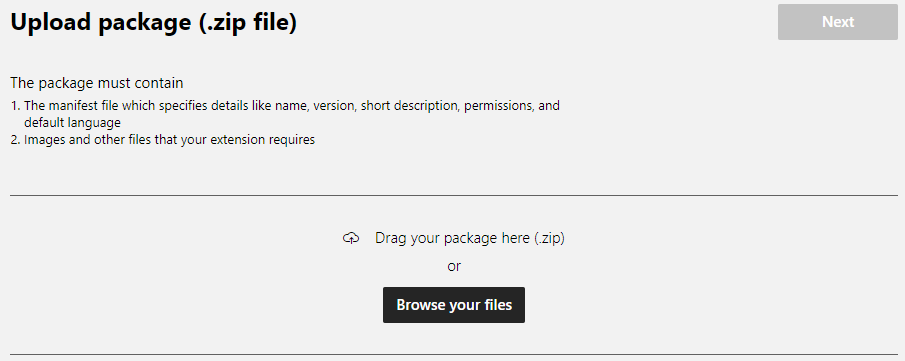
Now it is time to find our extension's .zip archive and upload it by clicking the Browse your files button or drag-and-drop the file onto the submission area. The archive is automatically verified to check if the manifest file is present and required metadata are included.

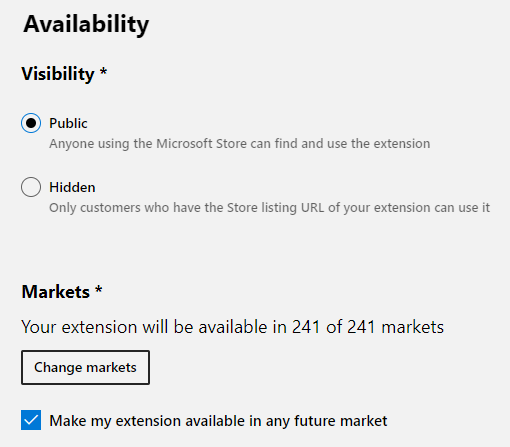
When successful, click Next. We get to the Availability section. Here we can choose if the extension should be public or hidden and which markets it should be distributed on.

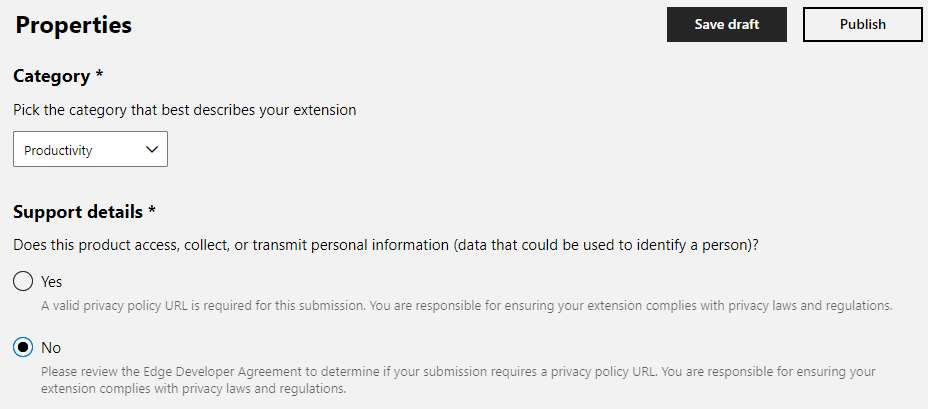
We click Save draft to confirm our changes and move to the Properties section. This allows us to pick the appropriate category for our extension and add support contacts and privacy policy.

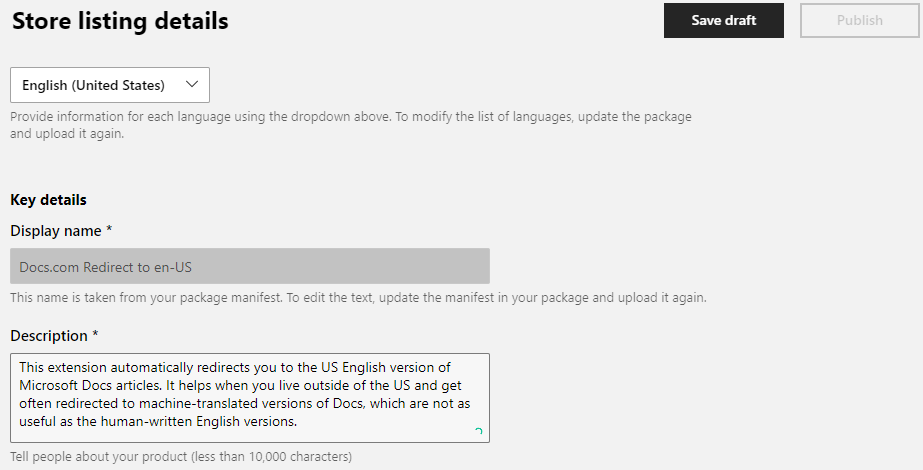
When we are done, click Save draft again and navigate to Store listings. This last section is all about the promotional content which will be shown to the user in Store. We should provide the listing details for each supported language. The Display name is read-only and is based on the manifest.json of our extension.

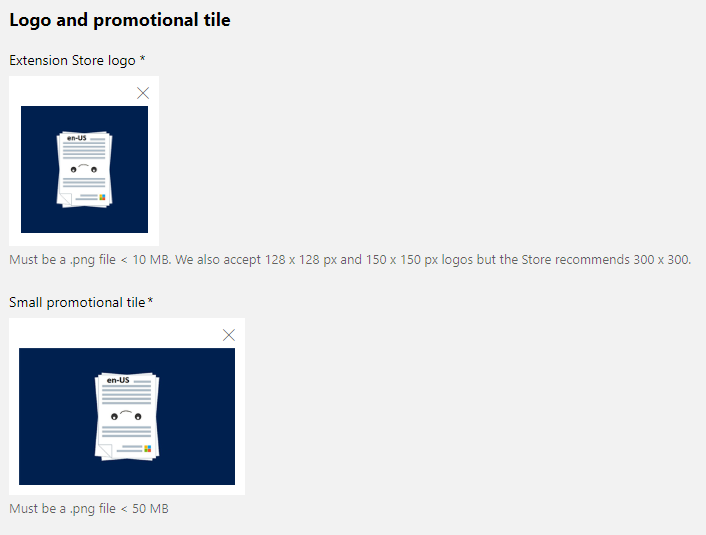
We need to upload an extension logo of size 300x300 and small promotional tile with size of 440x280. Optionally, we can also submit screenshots and a large promotional tile with size of 1400x560.

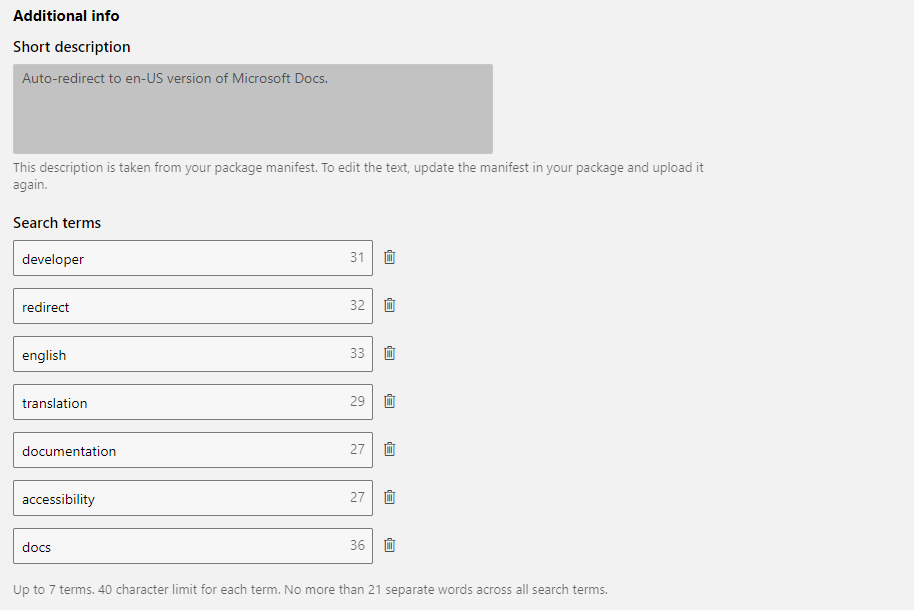
Finally, to make our extension more discoverable, fill out relevant keywords. Short description again comes from the manifest.json file and is read-only.

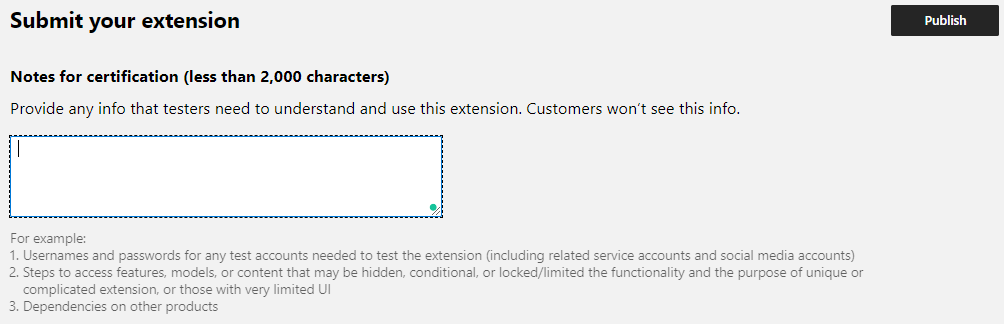
For the last time we confirm changes with the Save draft button, and after a few moments the Publish button will be enabled. Click it to reach the final step before publication - Notes for certification. We should describe here how to test the extension's functionality, especially in case a third-party account is required. In such a case we provide the testers with a sample account login info.

Click the Publish button and we are done! The extension is now waiting for review by the certification team. When the extension is published, you will be notified by e-mail.
Why should I care?
If you already are an established Google Chrome extension developer, you might be asking why bother with publishing to Microsoft Store as well? Especially when Edge allows installation of Chrome extensions via the Chrome Web Store? As we have seen - most Chrome extensions are fully compatible, so submitting the extension to Microsoft Store is only a matter of filling out the descriptions and submitting several images. It is a fresh new market with significantly less competition and huge potential reach. Even though installation of extensions from Chrome Web Store is possible, it requires the user to toggle installation from third-party stores in settings and some users may be reluctant to do so for security concerns, or this option may even be disabled at the organization level. First-party extension store presents more trust and confidence to the user.