ASP.NET Core was the first to introduce the replacement for the traditional XML-based configuration in .NET via App.config and Web.config, which we used since... well, always. The modern configuration system Microsoft.Extensions.Configuration.* is easily extensible and flexible. Even better – as there is no dependency on the ASP.NET Core infrastructure, it can easily be used in any .NET app! In this article, we will see how to set up a UWP app to use JSON-based configuration through appsettings.json file.
Installing the NuGets
All of the modern configuration libraries can be installed easily from NuGet package manager. For our purposes, we need the following packages:
Microsoft.Extensions.Options.ConfigurationExtensionsThe 3.x versions of these packages support .NET Standard 2.0, so they are easily portable.
Setting up the configuration
To contain all the configuration logic in one place, we create an AppConfig class. In its constructor, we need to set up the configuration pipeline. As the JSON file is deployed with the application package, we set the base path for file searching to Package.Current.InstalledLocation.Path. Then we add appsettings.json to the pipeline:
Now we need to add a appsettings.json file to our project. We will have a single example setting there:
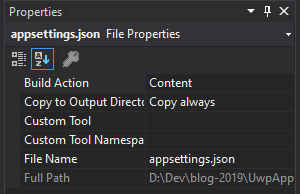
Important note - make sure the appsettings.json file has its Build Action set to Content and its Copy to Output Directory to Copy Always in the properties, so that it is indeed deployed with the application. We can do so by selecting the file and adjusting its options in the Properties window:

Retrieving configuration sections
To make it easy to retrieve strongly-typed configuration sections, we prepare a simple helper method:
Now we cover our "example" section with a simple POCO class:
And create a property to retrieve this section:
That's all there is to it! Now we can simply use the AppConfig class, anywhere we need it:
Lo and behold, our message is shown!

If you are using a MVVM framework with dependency injection, the best way to use configuration is to extract an interface from the AppConfig class and inject the instance as a singleton into your view models instead of instantiating it manually.
Bonus tip
A great thing about the modern configuration infrastructure is that we could also have a appsettings.production.json file, which would not be checked-in the source control and we could include it in our project only for Release builds (by making it conditional in csproj):
The pipeline would then be configured as follows:
Unfortunately, UWP projects can't use the new SDK-style csproj format yet and Visual Studio has issues properly showing/hiding the conditional file in Solution Explorer for the classic csproj format. Even though this is inconvenient, it still does work as intended!
Source code
Example source code for this article is available on my GitHub.
Summary
It is straightforward to include Microsoft.Extensions.Configuration into a UWP project, or in general, any .NET project. We have seen how to use it with JSON configuration files, but it is easily extensible and there are many configuration providers already available for you outside the box in the form of NuGet packages.