This article is part of C# Advent 2023, big thanks to Matthew Groves for organizing it again!
As the festive season approaches, the excitement of counting down the days until Christmas fills the air. There's something magical about anticipating the joy and warmth of the holiday season, and what better way to enhance this feeling than with a special Christmas countdown app?
In this article we will build a very simple cross-platform Christmas countdown app in C# using Uno Platform!
Installing Uno Platform
Before we can start creating a cross-platform app using Uno Platform, we first need to install the Uno Platform extension, either in Visual Studio or Visual Studio Code. If you haven't done so already, follow the getting started instructions here in the docs.
Creating our project
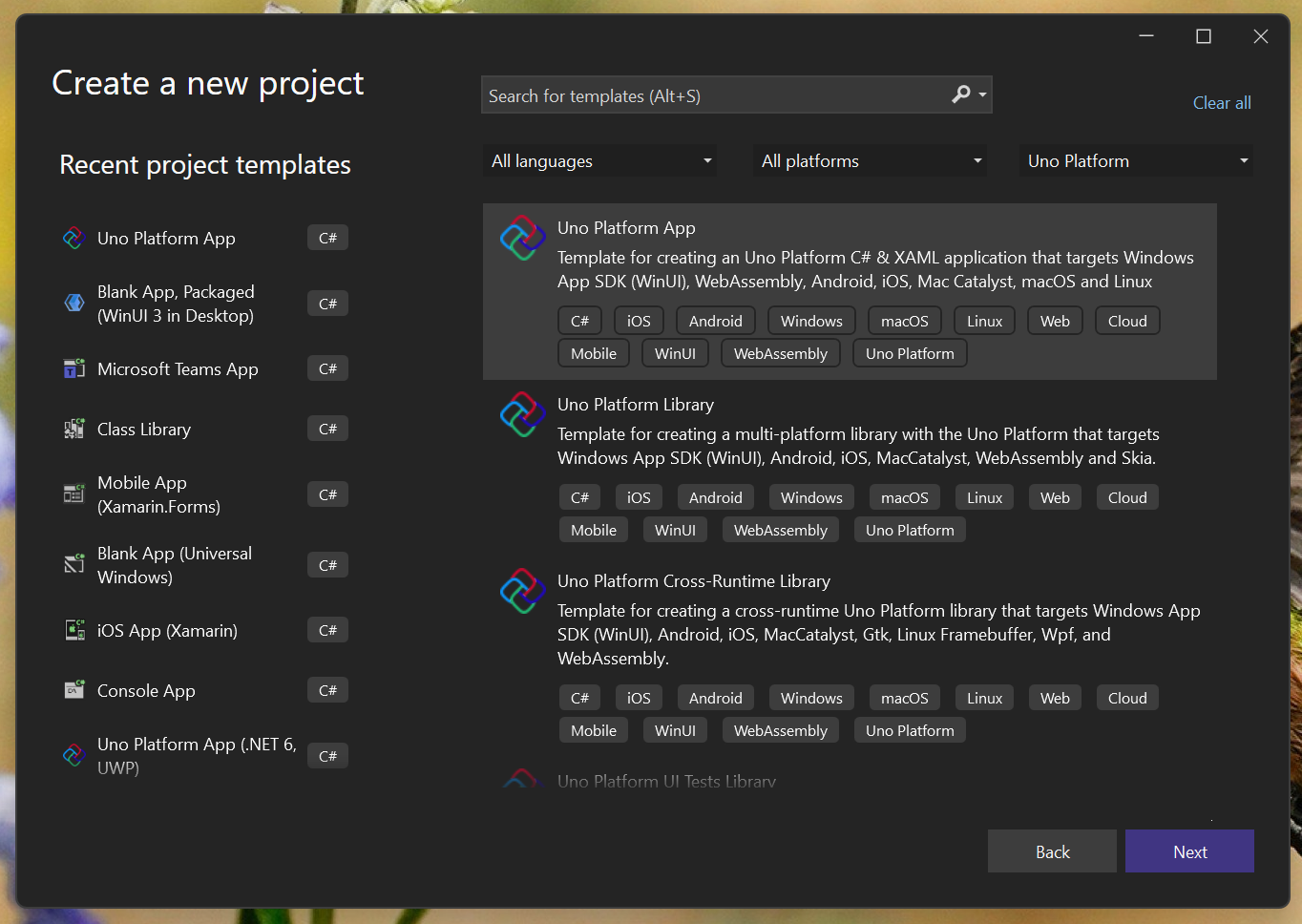
Once we have installed the prerequisites, we can create a blank Uno Platform app either via command line via dotnet new, or via the wizard in Visual Studio. As I will be using the latter option, I first search for the Uno Platform App template in the New Project dialog:

We pick the name (I used ChristmasCountdown) and folder for our project and click Create. After a short while, the Uno wizard should show up.

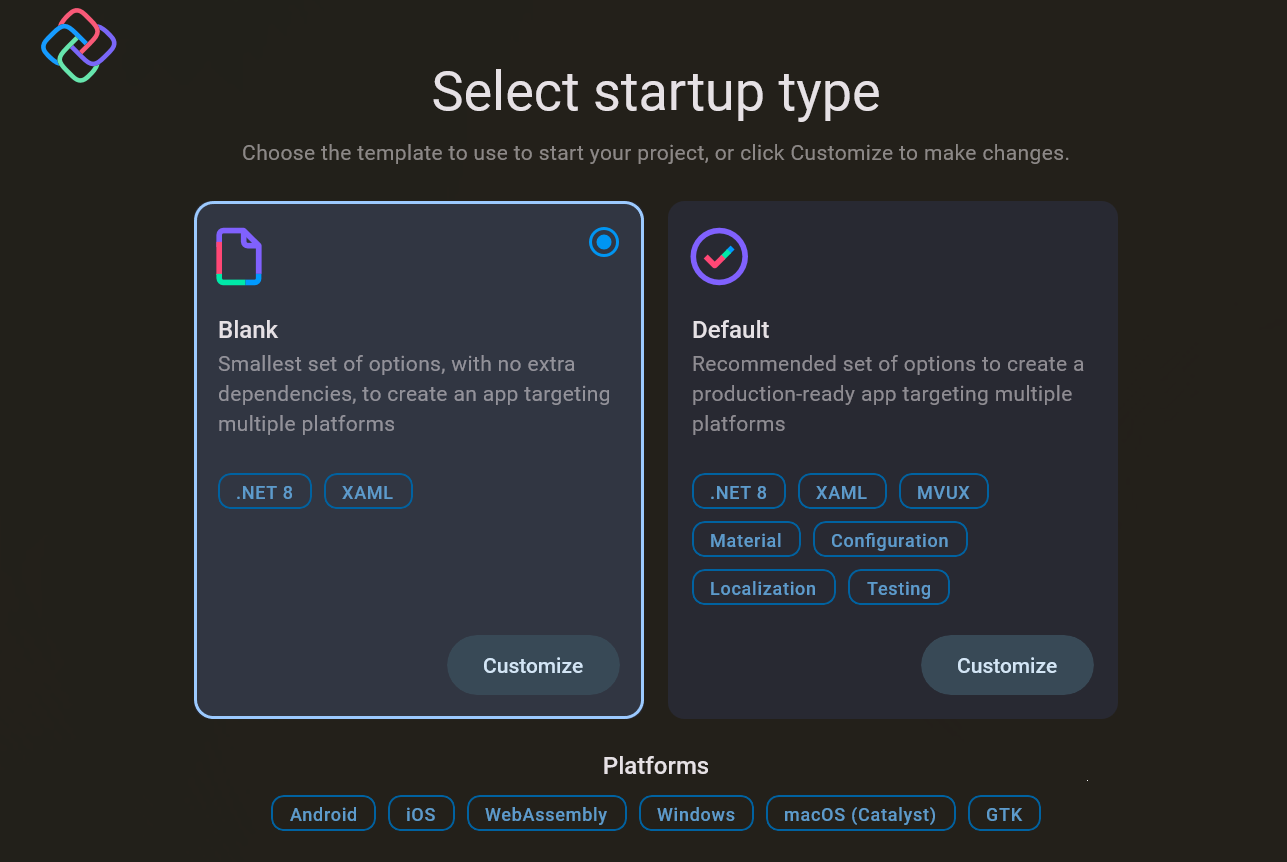
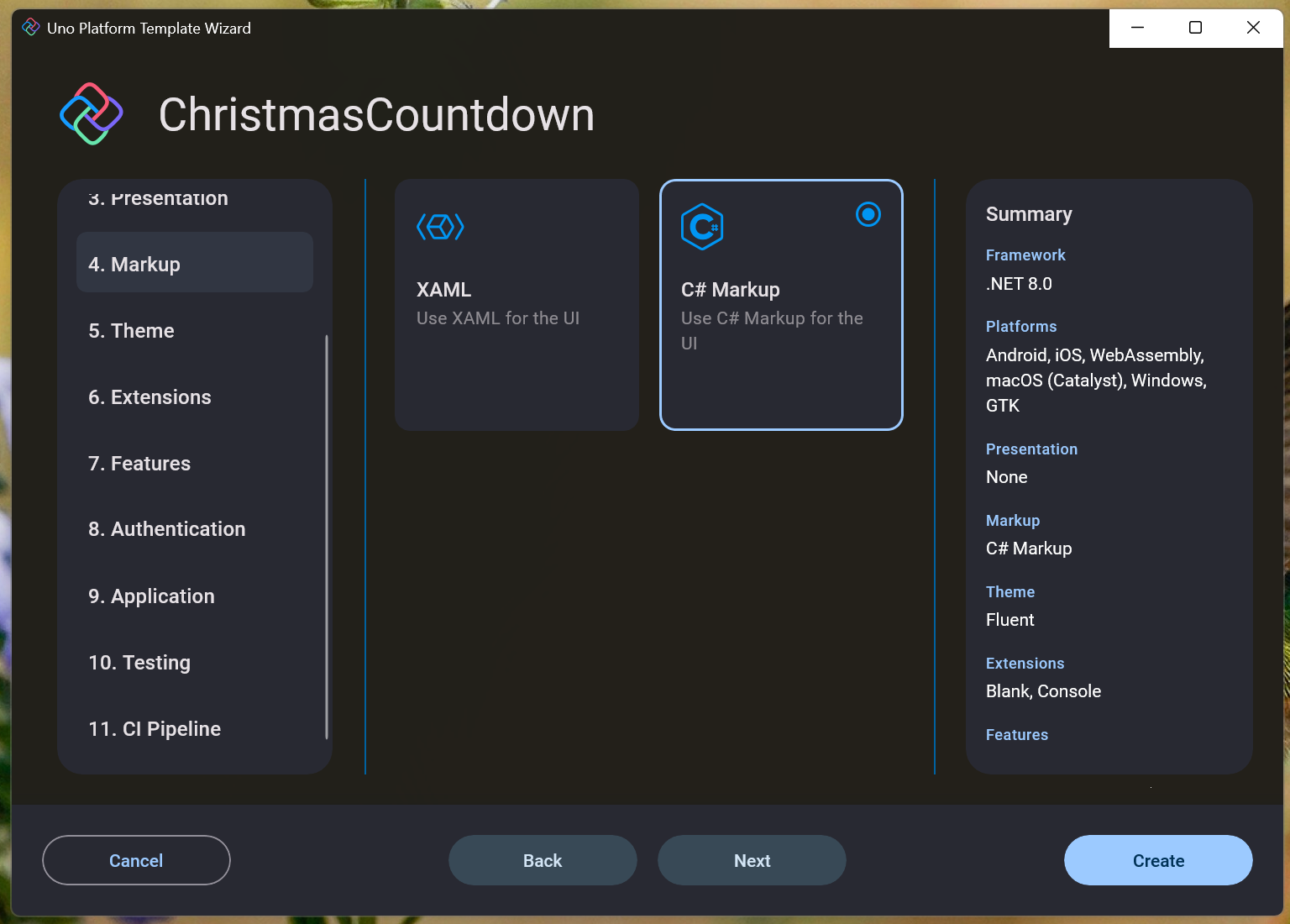
Click on the Customize button in the Blank panel. We will keep almost everything at the default value, except for enabling C# Markup instead of XAML in the Markup tab. If you have been following the previous days of C# Advent 2023, you may remember that my friend Steve Bilogan has written a very nice post on this particular topic here on the Uno Platform blog.

Let's click Create and take a sip of your favorite hot beverage while Visual Studio generates the app solution for you 🍵.
Adding the UI
As we have selected C# markup, all of our code will fit right into the MainPage.cs file in the main class library, in my case in ChristmasCountdown. Replace the contents of the file with the following:
The code deserves a quick summary explanation:
- We create all the basic UI using fluent C# Markup API in the constructor
- Because we need to access it later, we store the countdown
TextBlockinstance in a field - At the end of the constructor we start the countdown using
DispatcherTimer- this will tick each 500 milliseconds to update the countdown text - The
Ontickmethod just updates the text by displaying either the time remaining until Christmas, or the festive "Merry Christmas!" message
And we are almost done! The last thing that remains is to add the Background.png image we are referencing in the ImageBrush. I let ChatGPT generate a nice one, which you can also download below. Put it in the Assets folder of the main class library.

With that, we should be able to run our app on all of the supported targets!
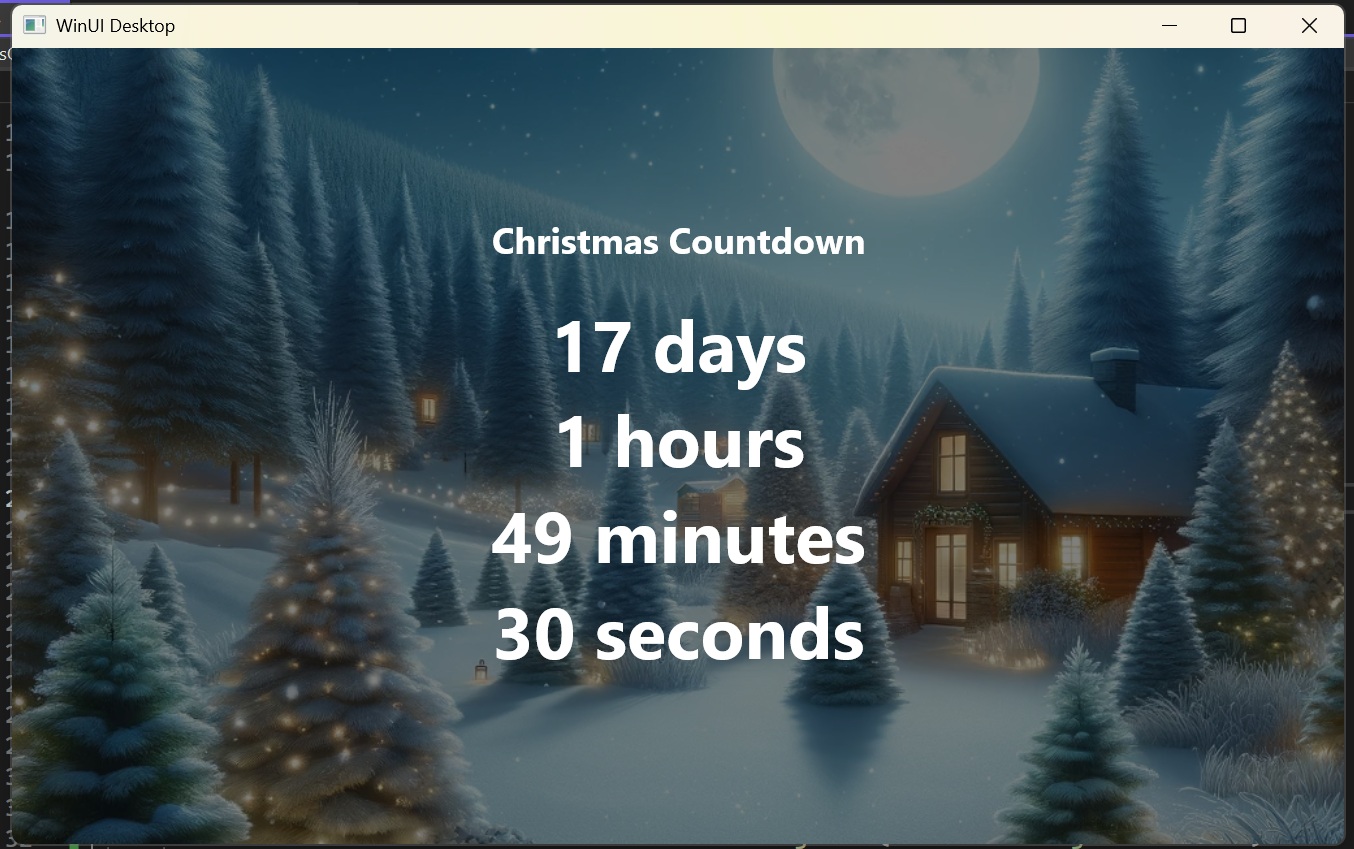
Here it is running on Windows:

Same on Android tablet:

And finally even on the web:

Going further
Now that we have this very simple app, we could continue by making it even better - for example by adding some advent calendar tiles that would unlock every day of the advent!
Or, if you just can't wait for your Christmas vacation, you can follow my previous blogpost and integrate your new Christmas Countdown app right in your Microsoft Teams app!

The possibilities are endless! The only important thing is — keep coding and enjoy the Holidays!
Source code for this app is available on my GitHub.