Although the default Windows 10 font - Segoe UI - is certainly very beautiful, you might sometimes want to give your Universal Windows Platform app a bit of uniqueness and personality using a custom font. You can use almost any .ttf and .otf font file and include it in your application package. .woff and .eot fonts are currently not supported in C# UWP apps (but you can use them in JavaScript UWP apps).
Getting a font
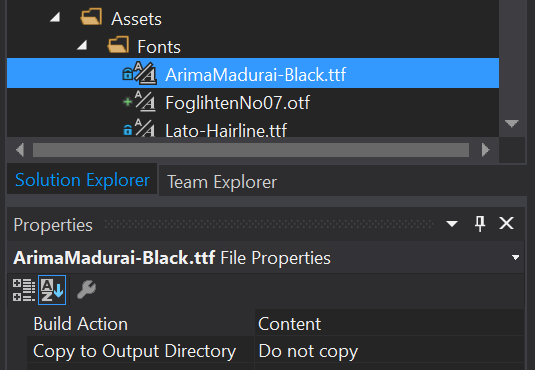
Firstly find a custom font you want to use. There are many fonts you can use for free (even in commercial projects), as well as many fonts you can purchase. Google Fonts and Font Squirrel are both great collections of countless free fonts to choose from. After you choose the font you like, download its .ttf or .otf file and add it into your UWP app project as a Content file.

Setting the font in XAML
Each text control in XAML has a FontFamily property, which you can use to set the font. For the preinstalled fonts it is sufficient to just use the font name itself. For custom fonts we have to be more specific:
FontFamily="[FontFilePath]#[FontName]"
[FontFilePath] is the relative path to the font file in the project. In case you have an ArimaMadurai-Black.ttf font in the Assets/Fonts folder of your project, you will use /Assets/Fonts/ArimaMadurai-Black.ttf as the path. [FontName ] is the name of the font. Here things are a little tricky. Some fonts require the font name to include the type suffix (font weight, italics) and some don't. You might need to use trial end error to find out which form is requested. The XAML designer should reflect the change immediately. Updated: If you want to avoid guessing, check out the Detecting correct font name section below.
FontFamily="Assets/Fonts/ArimaMadurai-Black.ttf#Arima Madurai" //or FontFamily="Assets/Fonts/ArimaMadurai-Black.ttf#Arima Madurai Black"
Using the property window
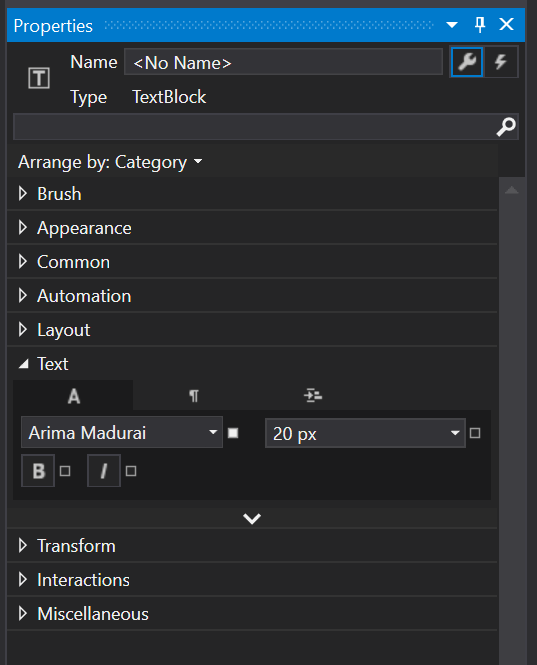
There is an alternative to manually setting the font family in XAML - using the XAML properties window. Select a text-based control and then expand the Text settings group in the property manager. Using the font dropdown, you can select not only from the installed fonts, but also from the custom fonts you have added into your project (these should be on top of the list).

Note that the properties window always adds the font type suffix to the FontFamily value. In case the font doesn't display correctly when you apply the setting, remove the font type manually.
Setting font family in code
Changing the font family in code is as easy as creating an instance of the Windows.UI.Xaml.Media.FontFamily class with the same value as in XAML passed to the constructor.
MyTextBlock.FontFamily = new FontFamily("/Assets/Fonts/Lato-Hairline.ttf#Lato Hairline");
Detecting correct font name
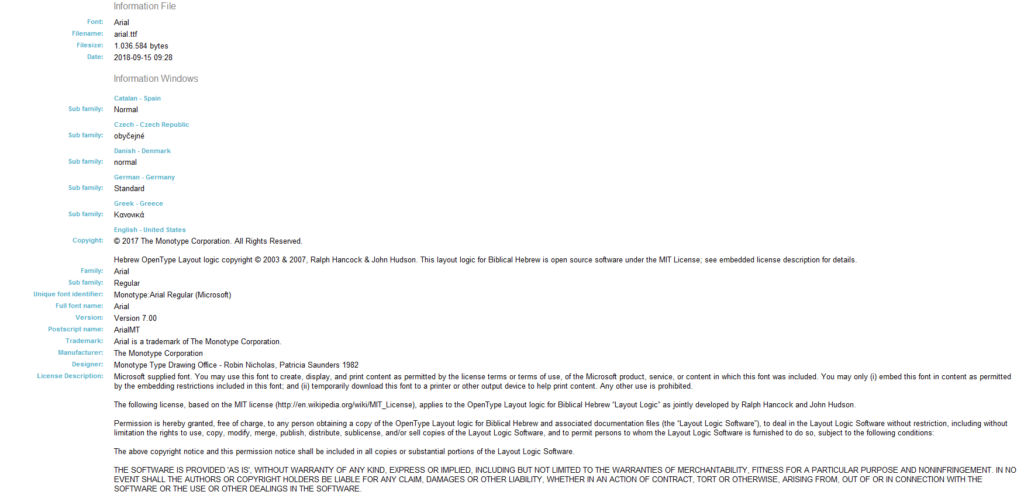
In some cases the actual font name does not really match the advertised name displayed in default font viewer on Windows, so setting it just right was kind of a guessing game. But not any more, thanks to Bas Prins, who pointed me to exceptional dp4 Font Viewer - a free tool which can display much more information about any font, including the actual name which can be used after the # sign in the FontFamily. Thank you again very much for the tip Bas!

DirectWrite fonts
Windows 10 added XAML integration of DirectWrite downloadable fonts. With this feature you can set the font family of your text controls to a font that is not currently installed on the device and DirectWrite will download the font on-demand in the background. Before the font is downloaded, a fallback font will be displayed instead. Also, it should be able to download just the portions of the font that you need, which is beneficial for large fonts that support languages like Chinese, Japanese or Korean. The downloaded fonts are stored in a system font cache, so that they can be reused by any app. This feature seems pretty neat, but it is unfortunately completely undocumented. The only resource regarding this functionality seems to be the XamlCloudFontIntegration sample in the Windows Universal Samples repository on Github. The sample contains three fonts that can be downloaded by DirectWrite and also a PowerShell script that lets you clear the system font cache. You can see and try out the sample code for this post on my GitHub.