Nespočetněkrát v životě vývojáře aplikací pro Univerzální platformu Windows narazíme na potřebu použití průhledné barvy a v takovou chvíli se může hodit předdefinovaná barva "Transparent". Pokud však zapomeneme, že "Transparent" je stále jenom barva, můžeme se se zlou potázat.

Animace průhledné barvy
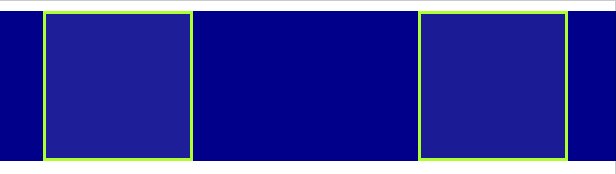
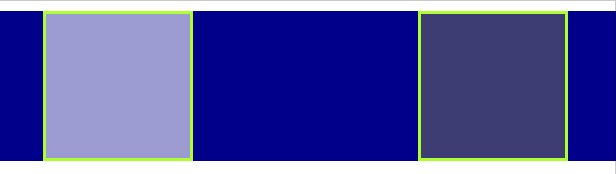
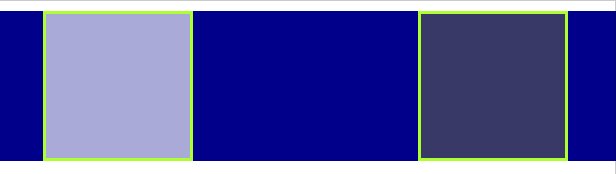
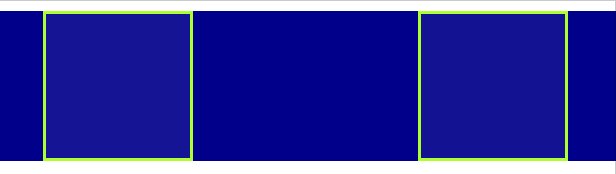
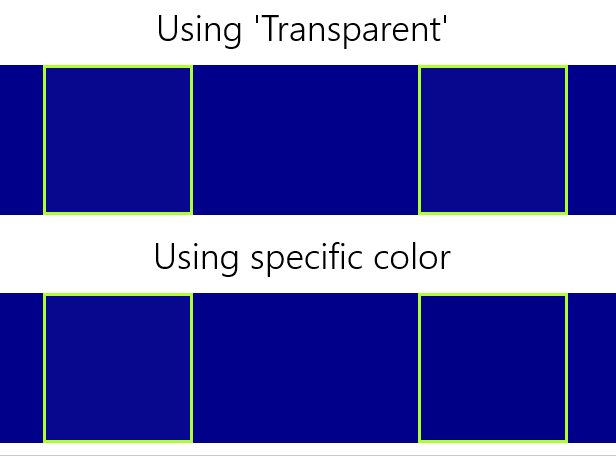
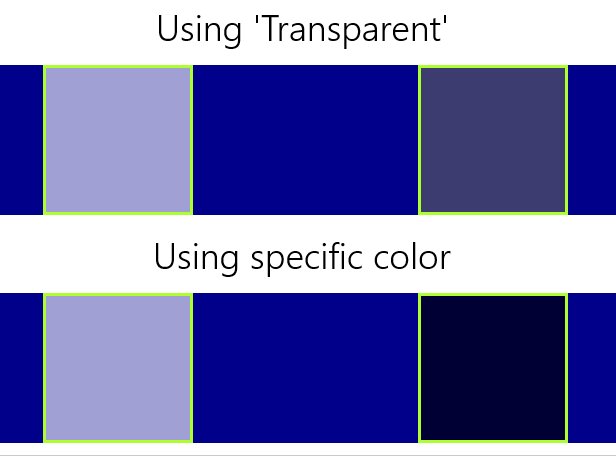
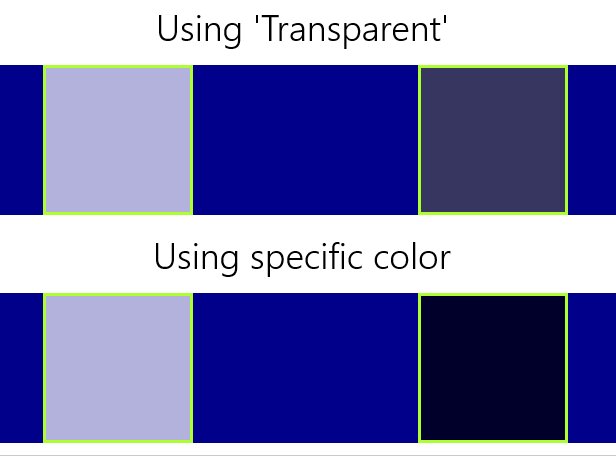
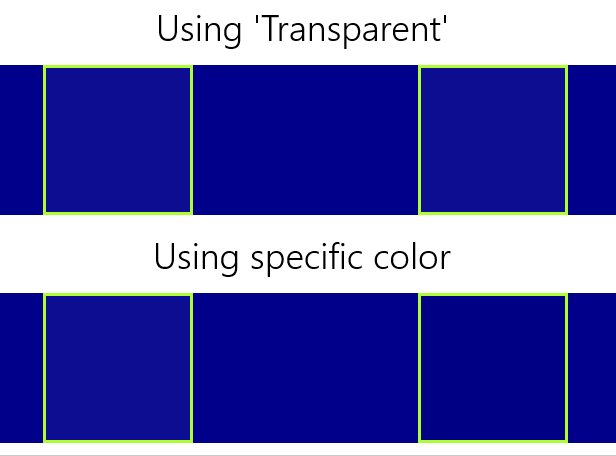
V mém projektu jsem chtěl animovat průhledné pozadí elementu Border na současnou systémovou barvu pozadí pomocí ColorAnimation v XAMLu. Všiml jsem si však, že vše funguje skvěle pouze když je nastaven světlý motiv, ale v případě tmavého je tomu jinak. Jak můžete vidět z GIF animace výše, přechod na pravo z průhledné barvy na černou jasně zobrazuje v průběhu světle šedou barvu, která do animace rozhodně nepatří, protože se barva v této podobě na tmavém pozadí nejdříve zesvětluje a pak teprve tmavne, Čím to je?
Já za to nemohu, jsem jenom barva!
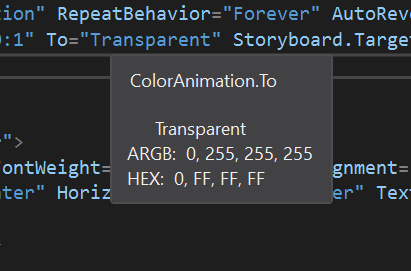
Přestože příčina nemusí být na první pohled zřejmá, je ve skutečnosti velmi jednoduchá. Musíme mít na paěti, že "Transparent" je stále jenom jedna barva. To znamená jedna hodnota kanálů alpha, červené, zelené a modré.Tedy ve skutečnosti, i přes její neviditelnost, musí mít stále nějaké hodnoty červené, zelené a modré! A jaké hodnoty to jsou? Visual Studio IntelliSense nám rád pomůže:

Jak můžeme vidět, "Transparent" je ve plně průhledná bílá barva! Tento fakt ve většině případů nemá velký dopad, ale v případě barevných animací je jeho vliv znatelný. V mém případě animace z průhledné bílé barvy do černé pomocí ColorAnimation mění postupně nejen kanál alpha, ale také snižuje hodnoty ostatních barevných kanálů z 255 na 0, což způsobuje "záblesk" světlých odstínů šedi v průběhu animace.
Jak se tomu vyhnout?
Nejjednodušší řešení je vyhnout se "Transparent" úplně. Neexistuje jedna jediná průhledná barva. Máme k dispozici dokonce 16777216 různých úplně průhledných barev! Když specifikujeme barvu pozadí Borderu jako #00000000 (neviditelná černá barva), animace bude vypadat správně. Stejně tomu tak je pro jakoukoliv jinou cílovou barvu. Pokud chceme animovat z průhledné na barvu #FFRRGGBB, optimální volba průhledné je #00RRGGBB, protože animace bude takto pouze "zviditelňovat" vámi vybranou barvu pomocí alpha kanálu a ostatní barevné kanály zůstanou netknuté.

Zdrojový kód
Ukázková aplikace s animací průhlednosti je dostupná na mém GitHubu.
Shrnutí
Je dobré si zapamatovat, že pojmneovaná XAML barva "Transparent" je pouze jednoduchá barva a v případech jako jsou animace může způsobit nečekané výsledky. Specifickým určením hexadecimálních hodnot průhledné barvy se můžeme těmto problémům vyhnout.