Přestože výchozí Windows 10 font Segoe UI je rozhodně velmi pěkný, čas od času můžete chtít vaší aplikaci vdechnout punc originality pomocí jiného fontu. V UWP aplikacích můžete použít téměř kterýkoliv .ttf a .otf font. .woff a .eot fonty nyní nejsou v C# UWP aplikacích podporovány (ale lze je použít v JavaScriptových UWP aplikacích).
Získání fontu
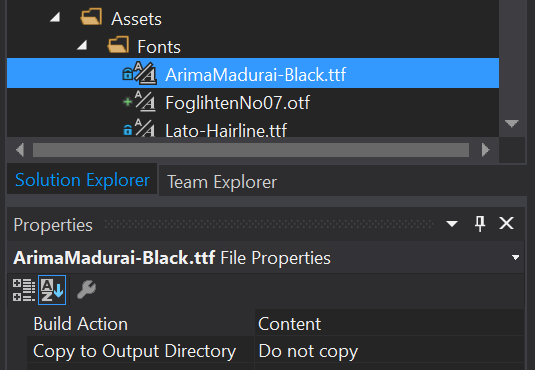
Nejprve si samozřejmě musíte nějaký font vybrat. Na internetu je k dispozici mnoho fontů, které lze použít zdarma (i v komerčních projektech), a také mnoho fontů, které si můžete zakoupit. Google Fonts a Font Squirrel jsou skvělé zdroje nepřeberného množství fontů zcela zdarma. Poté co si vyberete font, který se vám líbí, stáhněte si jeho .ttf nebo .otf soubor a přidejte jej do vašeho UWP projektu jako Content (Build Action v property manageru).

Nastavení fontu v XAMLu
Každý textový ovladací prvek v XAMLu má vlastnost FontFamily, pomocí které lze font nastavit. V případě předinstalovaných fontů stačí zadat jejich název. V případě vlastních fontů musíme být více specifičtí:
FontFamily="[CestaKFontu]#[JmenoFontu]"
[CestaKFontu] je relativní cesta k souboru s fontem v projektu. V případě, že máte ve složce Assets/Fonts font ArimaMadurai-Black.ttf, použijte /Assets/Fonts/ArimaMadurai-Black.ttf jako cestu. [JmenoFontu] je jméno fontu. Zde je však malý háček. Některé fonty vyžadují, aby jméno fontu zahrnovalo i jeho konkrétní typ (tloušťka či italika fontu), v jiných případech stačí jméno samotné. Použitím metody pokus omyl můžete zjistit, která forma je požadována. XAML designer by měl změnu okamžitě reflektovat. Aktualizováno: Pokud se chcete vyhnout hádání, podívejte se níže na sekci Určení správného názvu fontu.
FontFamily="Assets/Fonts/ArimaMadurai-Black.ttf#Arima Madurai" //nebo FontFamily="Assets/Fonts/ArimaMadurai-Black.ttf#Arima Madurai Black"
Použití okna Properties

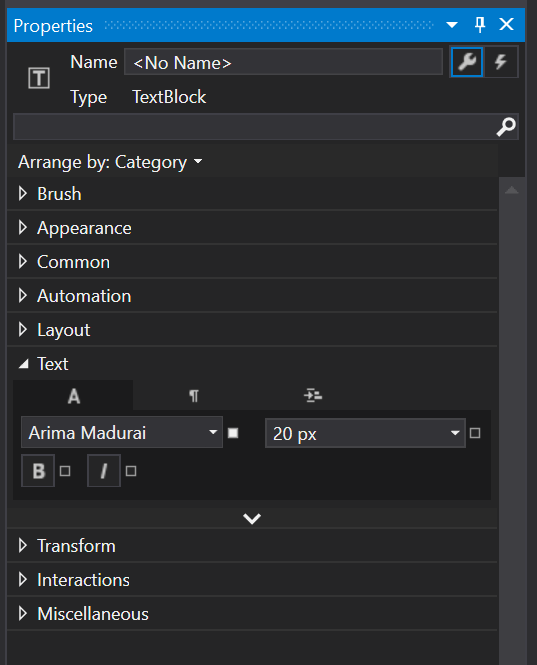
Namísto manuálního nastavení fontu v XAMLu můžete použít okno Properites ve Visual Studiu. Vyberte si v kódu nebo v designeru nějaký ovladací prvek a následně rozbalte sekci Text v Property manageru. Pomocí rozbalovacího seznamu Font si můžete vybrate nejen z fontů, které jsou na vašem zařízení nainstalovány, ale i z vlastních fontů, které jste přidali do projektu (tyto by se měly zobrazovat na začátku seznamu). Upozornění: okno Properties vždy přidá na konec jména fontu i jeho typ. Pokud se font nezobrazuje správně, zkuste typ fontu z konce hodnoty vlastnosti FontFamily odebrat ručně.
Nastavení fontu v kódu
Změna fontu v kódu vyžduje pouze vytvoření instance třídy Windows.UI.Xaml.Media.FontFamily a předání stejné řetězcové hodnoty, kteoru jsme používali v XAMLu, jejímu konstruktoru.
MyTextBlock.FontFamily = new FontFamily("/Assets/Fonts/Lato-Hairline.ttf#Lato Hairline");
Určení správného názvu fontu
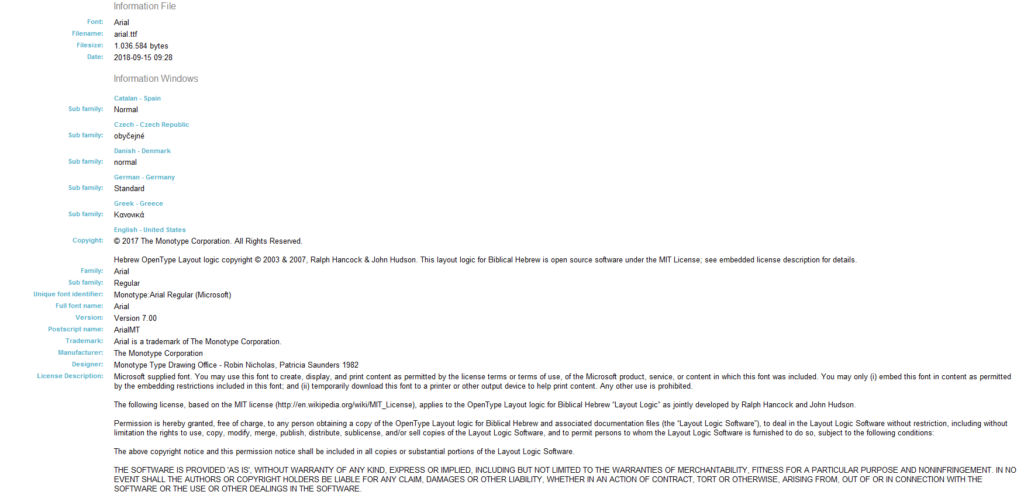
V některých případech skutečné jméno fontu neodpovídá jménu, které je uvedeno v prohlížeči fontů ve Windows, takže hledání správného nastavení byla někdy poměrně loterie. To je však minulostí díky Basu Prinsovi, který mně představil skvělý nástroj dp4 Font Viewer. Je zdarma a dovede zobrazit o jakémkoliv fontu mnoho užitečných detailů včetně skutečného jména, které lze použít za znaménkem # v cestě k FontFamily. Děkji ještě jednou moc za radu, Basi!

DirectWrite downloadable fonty
Windows 10 přidal novou funkci XAML integration of DirectWrite downloadable fonts. Díky ní můžete nastavit font některého XAML ovladacího prvku na dosud nenainstalovaný font a DirectWrite jej automaticky stáhne na pozadí. Než se font stáhne, text bude zobrazen pomocí výchozího fontu. Navíc by měla funkce inteligentně stahovat pouze ty části fontu, které skutečně potřebujete, což je velká výhoda u velkých znakových sad, jako je Japonština, Čínština nebo Korejština. Stažené fonty jsou uloženy v systémové cache, aby mohly být znovu použity a to i jinou aplikací. Tato novinka vypadá velmi užitečně, ale bohužel zatím není vůbec dokumentováná. Jediný zdroj pro ni je nyní ukázkový projekt XamlCloudFontIntegration v repozitáři Windows Universal Samples na Githubu. Tento projekt obsahuje tři fonty, které DirectWrite dokáže stáhnout a také PowerShell skript, který porčistí systémovou cache pro fonty. Ukázkový kód pro tento článek si můžete prohlédnout a stáhnout na mém GitHubu.