The second year of the official Uno Platform developer conference UnoConf was held on 12th August 2020. As opposed to last year's edition, we couldn't enjoy the beauty and culinary variety that is Montréal, as COVID-19 made sure to turn the event into a virtual-only conference. But even with this limitation UnoConf 2020 has easily beaten the high bar set by last year's event and was definitely my favourite virtual conference so far! This article is my summary of the whole event but if you happened to miss it, don't hesitate to play it back in all its glory at YouTube or with the handy embedded player below. Included in the article are also links to specific timestamps for each of the sessions.
The whole conference was live on YouTube, so it was easily streamable from almost anywhere. The much needed social interaction among attendees was not only in the live chat beside the video but also in the UWP Community Discord, which even had a dedicated channel for #UnoConf, where all the news were discussed by members. Finally, of course, the conference's hashtag was very alive on Twitter, with hundreds of Tweets. Let's dive in the content!
Jen Looper
Jen Looper, cloud developer advocate lead from Microsoft, has returned as the Master of Ceremony for UnoConf. She said she was surprised that her jokes last year were not terrible enough to prevent her return. But we all know the real truth – the jokes were great and she is just too modest! Jen led the whole evening's schedule and ensured the attendees enjoyed the breaks between the talks while speakers got their connection ready. Big props to Jen ?!

The Evolution of Client Development – Richard Campbell (00:03:51)
The opening keynote was led by Richard Campbell, entrepreneur, advisor and podcaster, especially known for the .NET Rocks! podcast (which I highly recommend). Richard gave us a full tour through the whole history of client development from its humble beginnings all the way into the future. During this fascinating journey, we saw some classics like the Windows 3.1 blue screen of death and the first website ever made, we said hi to the introduction of the XAML markup language and shed some tears over Microsoft Silverlight. Finally, Richard made the prediction, that the future of client development lies in augmented reality devices, which have the potential to be the next big thing after smartphones, even though it may be quite unusual to wear them at first. But hey, we are wearing masks anyway, so why not goggles ? . [gallery type="slideshow" ids="2362,2363"]
WinUI & Project Reunion: The Present and The Future – Ryan Demopoulos (00:34:17)
Because Uno Platform is based on UWP and WinUI, it is important to know about those technologies and about where they are heading. For that, we had Ryan Demopoulos, Principal Program Manager at Microsoft. The story of Windows UI technologies is complex and branchy, so a refresher of it is always very useful. Ryan also included an overview of the future with a roadmap for WinUI as well as Project Reunion, which is meant to be the great unification of API access for the supported UI frameworks. There is a lot of moving parts in the works and I must say I am very hopeful about the future. In addition, during the talk, we learnt several cool facts about Ryan as well – for example, the fact that he was a member of the team which created the famous Ribbon UI we see in Office and that he worked on a UI framework called "<Scenic>", which is still alive in Windows today in exactly one place, which is the MS Paint color picker. [gallery type="slideshow" ids="2366,2367"]
The Future of Uno Platform – Francois Tanguay & Jerome Laban (01:24:43)
Uno Platform's CEO Francois Tanguay and CTO Jérôme Laban packed an incredible number of news and announcements about our favourite platform into just one hour. Instead of making a short and undeserving summary, let's do a complete rundown of everything talked about!

The talk began by acknowledging the community around Uno Platform. As this is an open-source project, it is great to see the interest of developers is growing and there is more and more contributions coming from the outside. Similar growth is evidenced by all metrics. Seeing these numbers, it is safe to say Uno is a safe bet on which you can start building your next apps.

With that, Francois also announced the release of Uno Platform 3.0, which the team has been working hard on since UnoConf 2019. I'm super grateful to be a part of this amazing group of people!

Uno is trying to take the ideal path among cross-platform frameworks by giving you control of every pixel while still maintaining native behaviors and fully templatable controls. Thanks to the ability to declare your own custom templates, controls are not limited to a single look and you can customize the visuals, styling, and animations however you prefer.

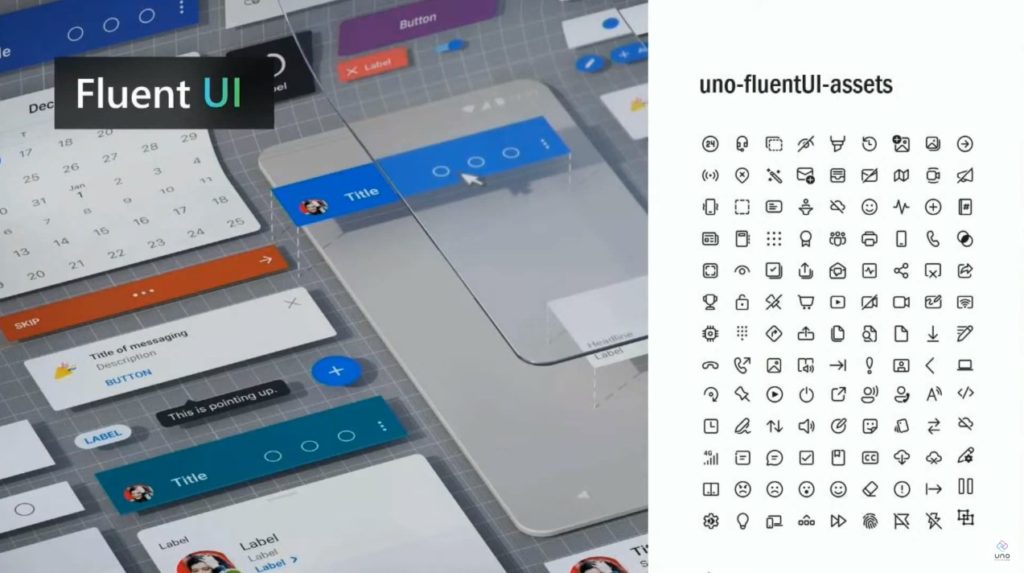
The team likes to try out ideas from the community and one of them was a sample created by Justin Liu in Flutter for dual-screen devices. Agnès Zitte rebuilt this cool sample as an interactive demo in Uno Platform and published the code as open source at platform.uno/ForJustin. It runs everywhere, but the best on Surface Duo and Surface Neo! This it is super cool and I encourage you to play the gif animations below and then try it out yourself! https://twitter.com/i/status/1293642930310316036 The promise of Uno is to help you bring your apps everywhere, and this audacious goal is now one step closer, with the announcement of the SkiaSharp backend. SkiaSharp is a cross-platform 2D graphics API based on Google's Skia Graphics Library. Adding it as a new backend of Uno was a huge task, which required significant adjustments to the codebase and restructuring, but the result is a very maintainable and reliable solution, which makes adding new targets a breeze (more on that later). In addition to that, the internal implementation details are very interesting as well. The SkiaSharp rendering adds the Windows.UI.Composition API layer from UWP, which sits between XAML and DirectX. It provides lower-level access to Windows drawing stacks and focuses on drawing shapes and objects and applying animations and effect to those (even without a backing XAML surface). This opens doors for new and exciting possibilities within Uno – including all the cool toys like connected animations and transitions. I may write a separate article detailing the SkiaSharp backend in Uno, as there is a lot to learn from. To demonstrate the power of the SkiaSharp backend, Jerome showed a demo of the XAML Controls Gallery application running within a WPF host on Windows 7 – something which many developers have been asking for with WinUI 3 – and it's already available today in preview with Uno. [gallery type="slideshow" ids="2374,2376"] But SkiaSharp is truly cross-platform, so why not bring Uno to Linux? You bet! Running on top of GTK, Uno Platform apps can now have a Linux head which is truly mind-blowing, when you realize that this is essentially UWP XAML running there. [gallery type="slideshow" ids="2377,2378"] And Linux runs on IOT devices as well, which explains the Raspberry PI with LCD display sitting in the middle of the table between Francois and Jerome. A full-fledged Uno app with Windows Community Toolkit's Radial Gauge controls running on it. Amazing. https://www.youtube.com/watch?v=l7mxSeSGyWU Next up – UIs. Many developers have been asking for Uno to include the new modern Fluent UI control styles with rounded corners for some additional coolness, so they did. And they also included a brand new icon font based on Fluent UI, so all iconography in Uno apps will now match even better with WinUI 3.0. Fluent UI now also supports an early preview of AcrylicBrush. I am also planning an article on how this feature was implemented, but it still will need some additional work to ensure the look is more consistent across the platforms. Still, it is a promise that Uno apps can bring even the more advanced UI tricks from UWP to a cross-platform world. Also – it supports the HostBackdrop mode on macOS!

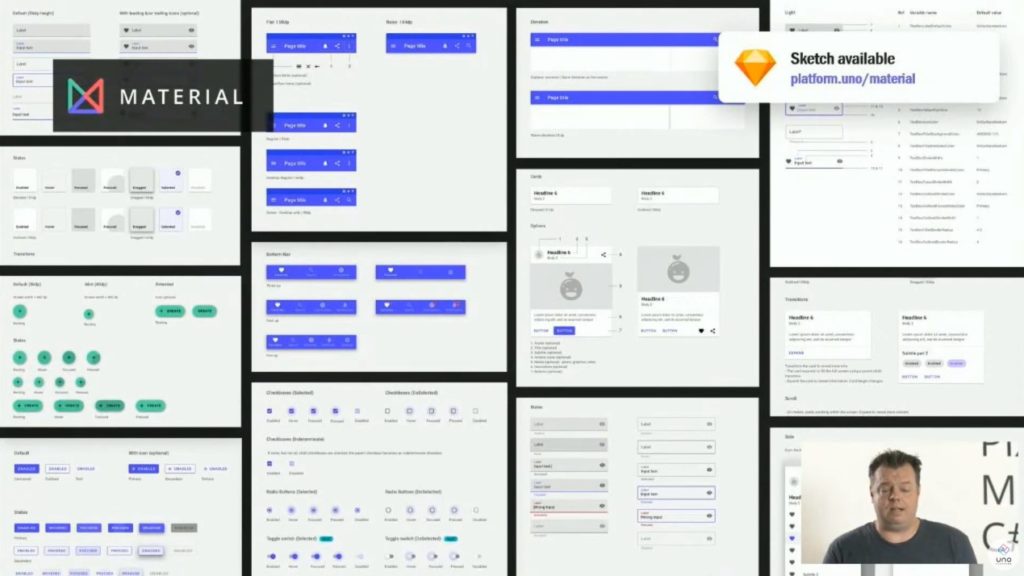
But we have heard from many developers that Material UI is a great choice for applications as well. So now, there a Material UI styles library available for Uno Platform and UWP apps, which allows you to have this design language literally everywhere as well! Everything including the fancy ripple effect animation is supported, so this is a very feature-rich toolkit for building great-looking apps.

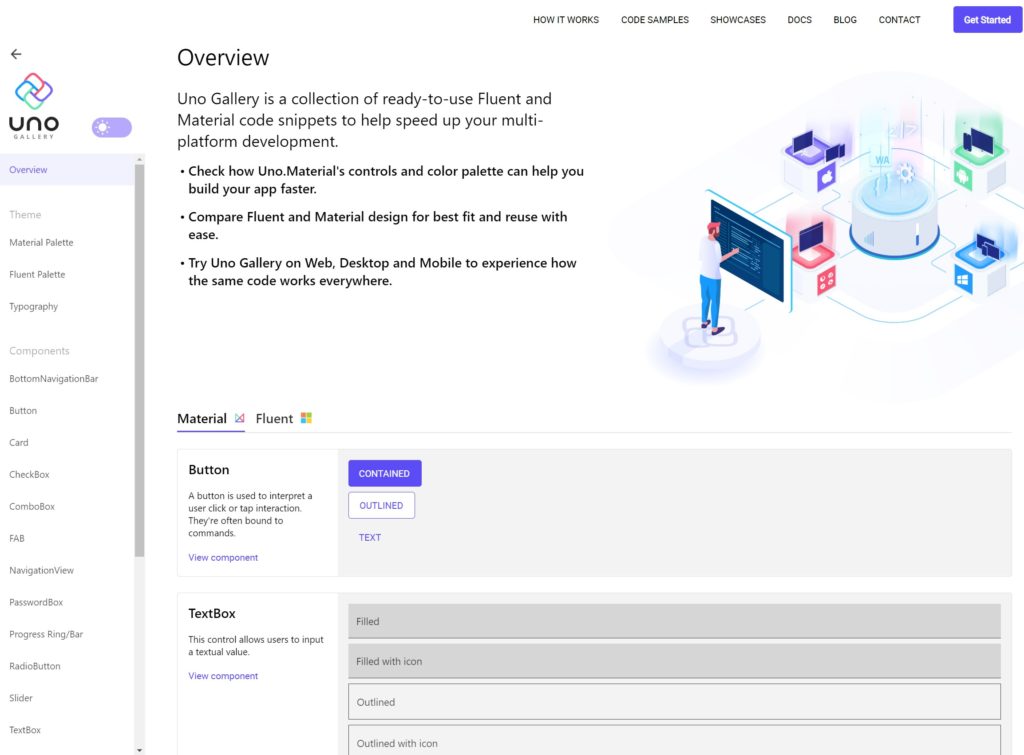
Of course, nothing beats hands-on experience, so please open Uno Gallery in your browser or download the Uno Gallery app from iOS App Store and Android Google Play Store and play with it yourself! Make sure to try switching between light and dark theme as well as between the supported UI design languages. Also, keep this bookmarked, as the app will be updated continuously with new samples, also demonstrating some non-UI aspects of Uno Platform like sensor support and more.

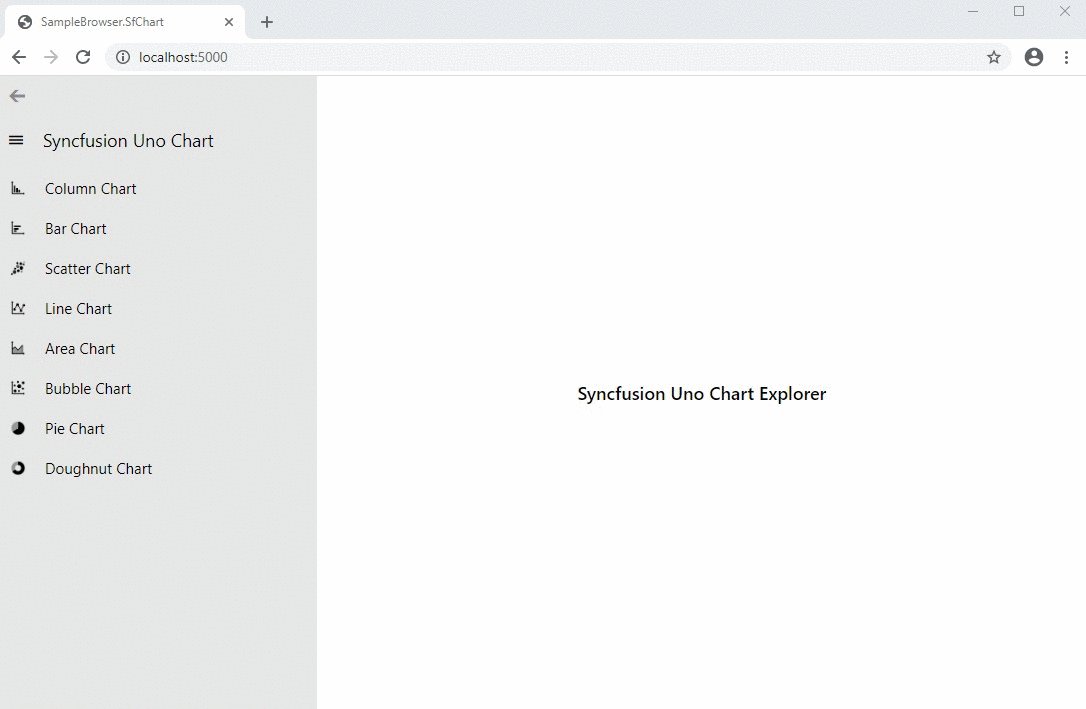
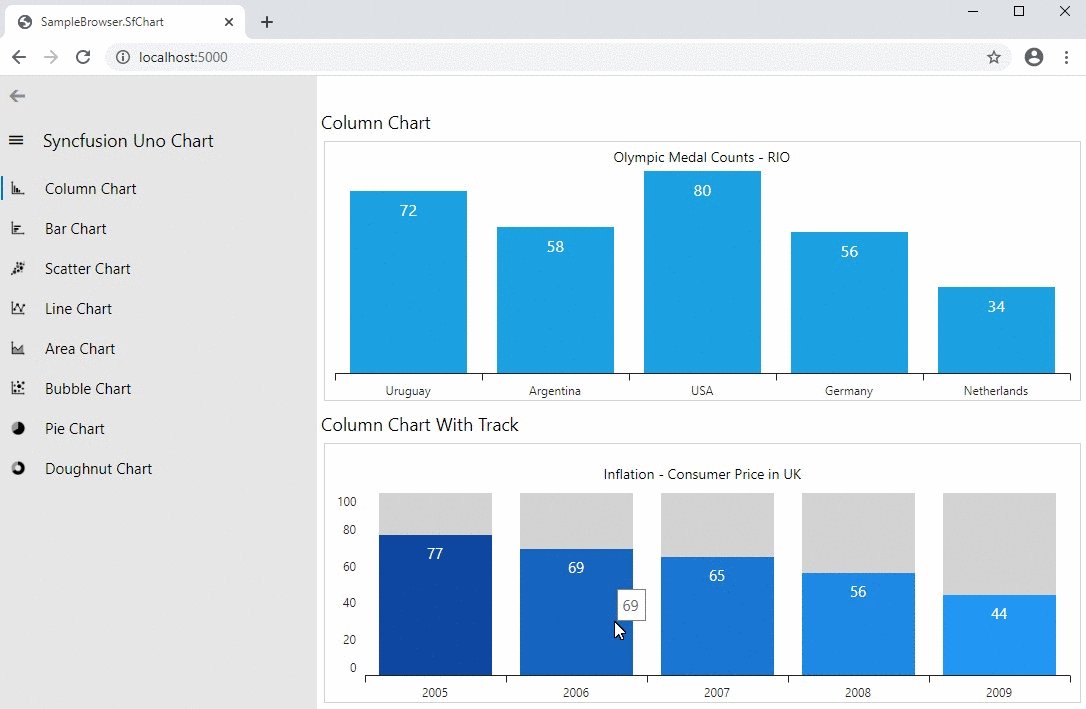
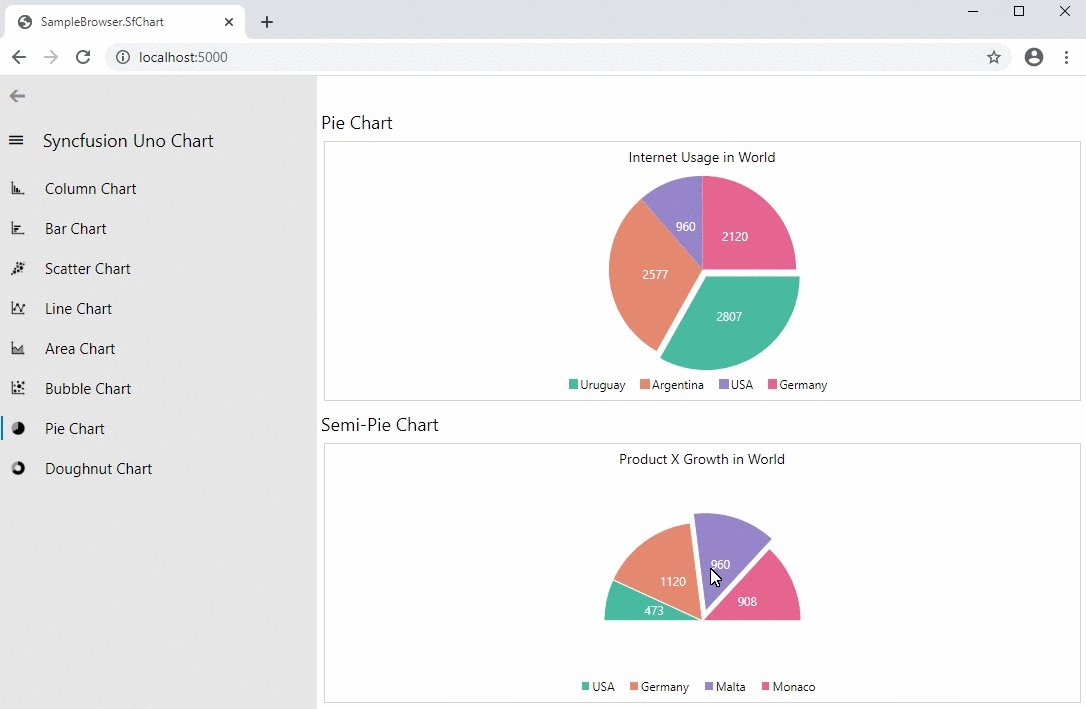
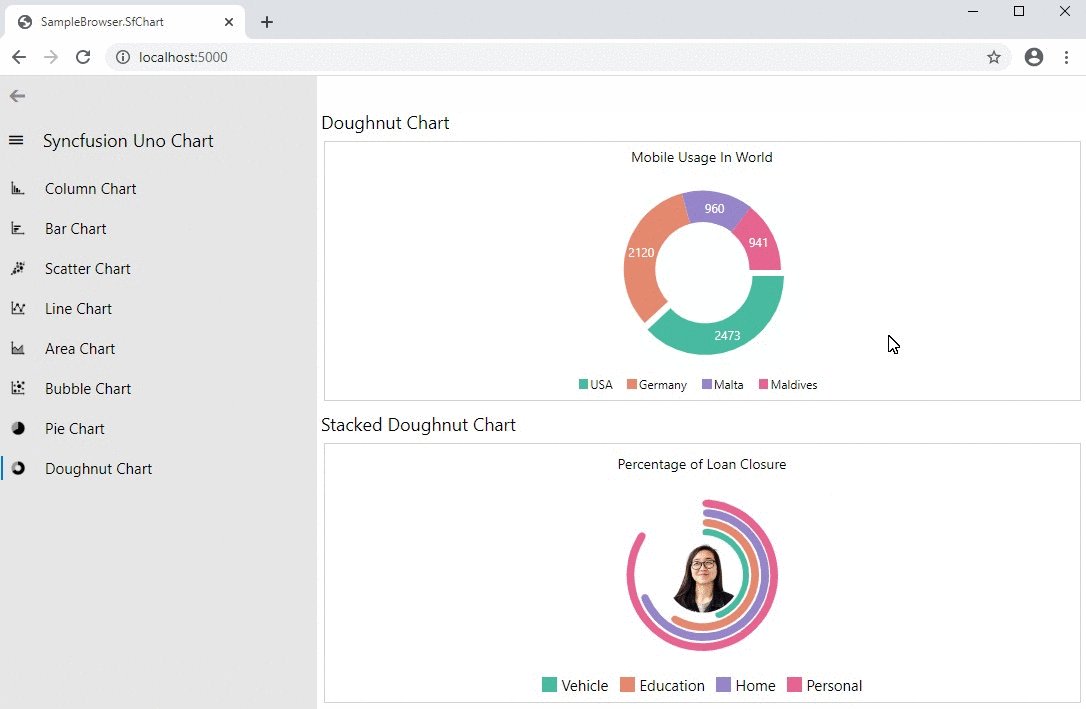
Jerome showed several very cool demos to showcase the productivity benefits of Uno Platform. First, you can easily test your XAML changes at runtime using XAML Hot Reload, which works across all targets. Once you edit your XAML and change the file, the changes are reflected in the running emulators or in the browser. Uno also supports every IDE – so it's only your choice if you want to develop your WebAssembly app in Visual Studio Code or your macOS app in JetBrains Rider. But even here, Uno goes one step further with a feature the team calls Hot Reviews. Many developers spend time performing pull request reviews, which is a lengthy process, which requires cloning the code locally, building the solution and to see the changes live running it with the debugger. Hot Review's goal is to shortcut this thanks to modern cloud-based IDEs and WebAssembly. Instead of having to clone locally, you can open the PR in the cloud using GitPod, which automatically starts building the PR when the PR is created, so when the reviewer approaches it, the code is running in debug mode in a matter of seconds all within the browser. Furthermore, the features like XAML Hot Reload still work in here – so you can edit XAML and watch your changes be reflected live right there, without ever leaving the browser window. That's pretty amazing. [gallery type="slideshow" ids="2385,2386"] Talking about performance, the team had ported the Dopes/s benchmark, which shows rotated text labels at random positions of the screens and counts how many are displayed in a second. This test has been run on many platforms including Flutter, HTML/JS, React and Xamarin.Forms, and based on the tests, Uno Platform is doing very well, especially with the SkiaSharp backend. Jerome also detailed the improvements in WebAssembly with Profile-Guided AOT, which brings the best balance between the Interpreted mode and Ahead-of-time compilation by allowing for high performance while reducing the size of the resulting binaries. [gallery type="slideshow" ids="2387,2388"] No framework can be without a healthy ecosystem. This year, the great MVVM library Prism got first-party support for Uno Platform and UWP, which made many developers very happy. Uno also continuously works on increasing its support of the Windows Community Toolkit and many other libraries like Reactive UI. One of the interesting partnerships is with Syncfusion, developer of control toolkit libraries for many platforms, who announced their Chart controls are now available for Uno. This is super useful if you are building line of business applications and makes it easy to visualize data in your cross-platform apps.

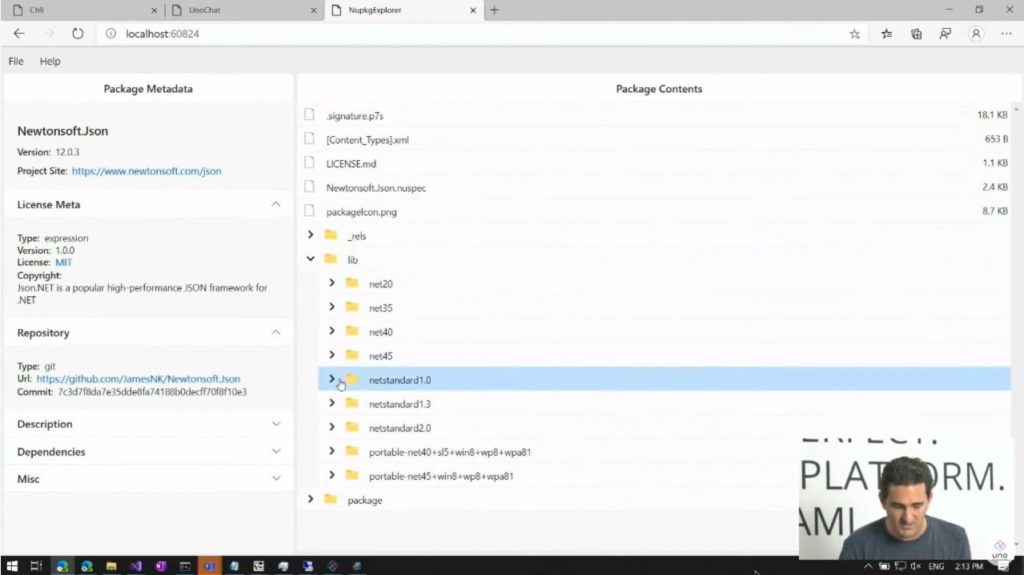
To showcase the power of Uno Platform, the team is working on several sample applications. In addition to the Uno Gallery, Francois showed us the first look at the upcoming NuGet Package Explorer, which is a cross-platform reimagination of the WPF application maintained by Claire Novotny and Julian Verdurmen. The app is quite complex and will use many of the advanced controls from WinUI and Windows Community Toolkit including MenuBar, TreeView, Expander, TabView or DataGrid. Also, the Channel 9 app is getting many new features and is open for community contributions. And for those counting – it now got support for WebAssembly and macOS too!

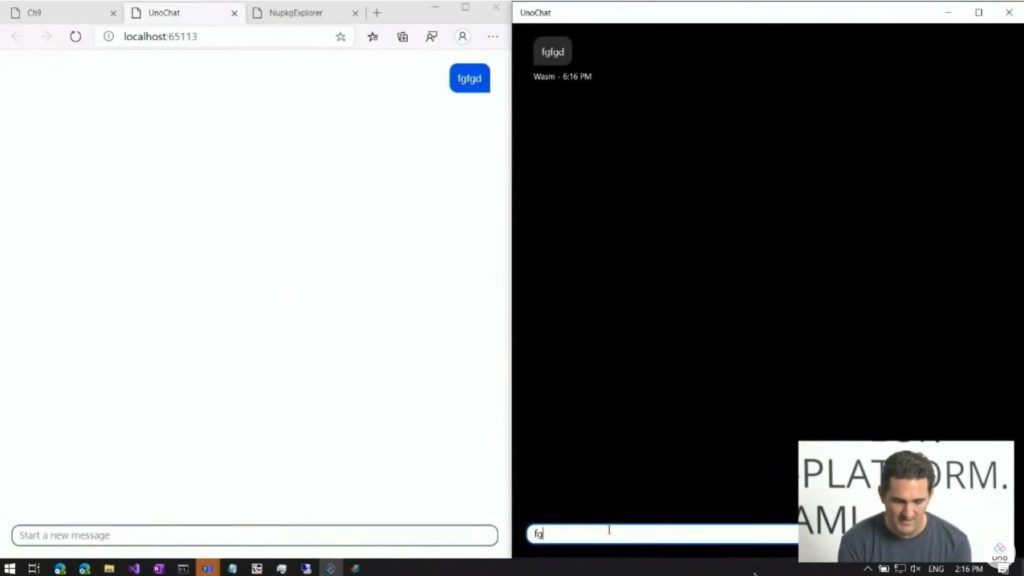
A few weeks back I published a concept of a Messages application UI running in Uno Platform. Around the same time, Ian Bebbington worked on a SignalR chat app with Uno Platform. Ian then integrated parts of my UI into his app and the result is a very cool UnoChat demo.

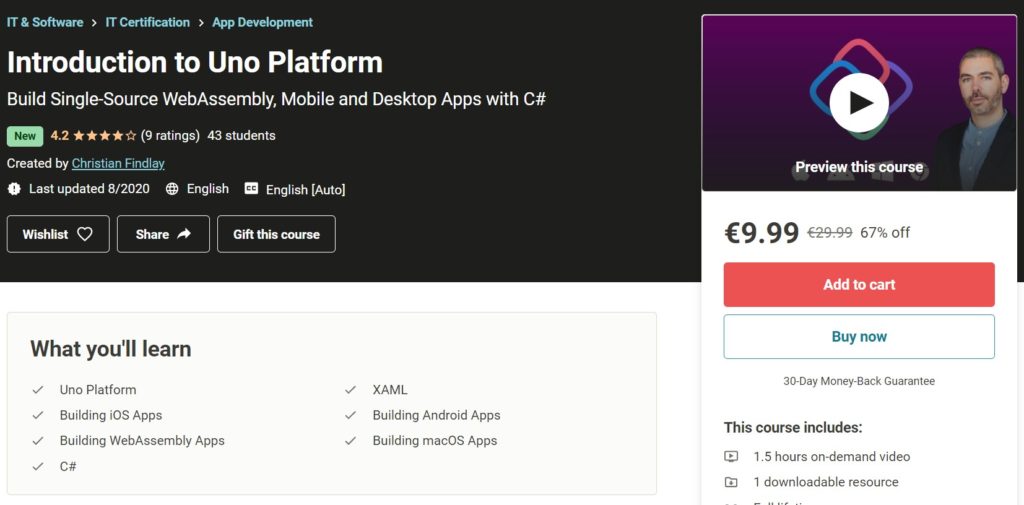
There is also the first Udemy course available for Uno Platform by Christian Findlay. The course will teach you the introduction into Uno Platform and will get you started quickly developing cross-platform apps for Windows, iOS, macOS, Android and WebAssembly.

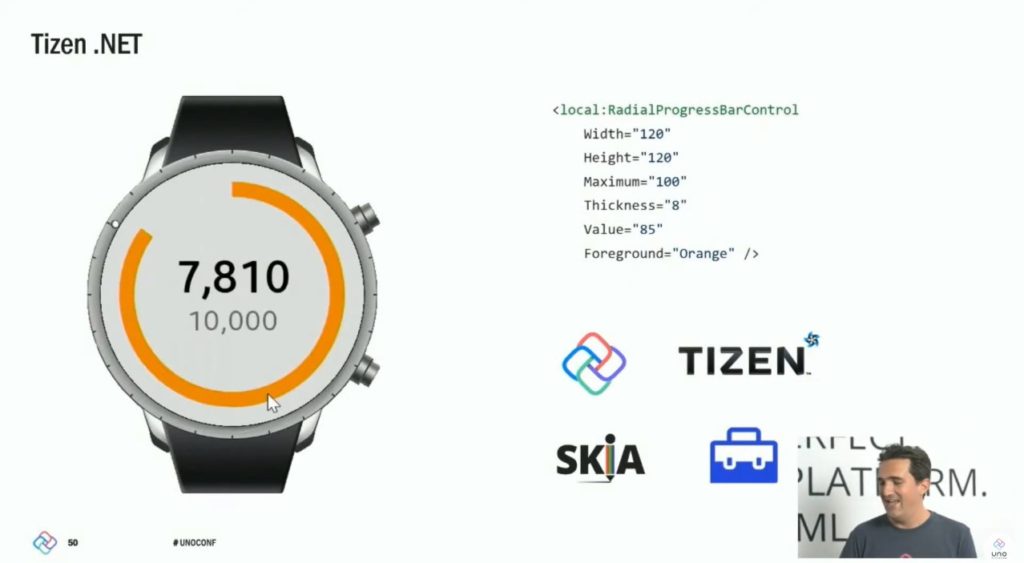
I am also working on an in-depth course in which I will share all I have learnt about building Uno apps during my year of contributing. If you are interested, please fill out the survey at https://cutt.ly/unocourse to get early access and a discount. Nearing the end of their session, Francois and Jerome shared the roadmap for Uno Platform. The team is working hard to get support for WinUI 3.0 on day of release. In addition to that, the API coverage is being expanded continuously, and investments are made to additional areas like support for new programming models (MVU, etc.) and new platforms. And to prove that, as a "one more thing" moment, experimental support for Tizen was announced.

I am planning to share the story behind this experiment in another upcoming blog post, but suffice to say, that thanks to how well the SkiaSharp backend for Uno Platform is designed, getting a first functional version of Uno app running on Tizen took me just around 8 hours of work. Wow! This session was really packed with announcements! And the 3.0 release is full of additional features that could not be mentioned in such a short time-frame. I agree that UnoConf should happen every quarter to cover everything!
Powerful 2D Graphics using SkiaSharp with UnoPlatform – Matthew Leibowitz (02:28:37)
Matthew is a senior engineer at Microsoft and is the amazing person who almost single-handedly builds SkiaSharp library day and night. In his talk, he introduced Skia and explained how SkiaSharp came to be and what its basic building blocks. SkiaSharp got first-party support for Uno Platform with the SkiaSharp.Views.Uno NuGet package which brings both CPU-based SKXamlCanvas and GPU-based SKSwapChainPanel to all platforms including WebAssembly! And to prove how powerful this can be, Matthew showed us his port of Flappy Bird game running at 60 FPS right in the browser. Very, very cool stuff. [gallery type="slideshow" ids="2396,2395"]
The Unexpected Cross-Platform APIs of Uno Platform – Martin Zikmund (02:46:10)
Many developers may see Uno as just a UI framework but that is not the case! Uno provides many additional APIs, which allow you to work with device capabilities and sensors in a cross-platform manner. That's a topic near to my heart, as many of my pull requests into Uno added support for these capabilities and that's also the content of my talk. All the samples I have shown are available for you to try out at https://cutt.ly/apis as a WebAssembly app and it's all open-source at GitHub. Below I embedded a abridged version of my favourite demo – MIDI. https://www.youtube.com/watch?v=B3ZR\_SlSbdM
Developing for macOS with Uno Platform – Andres Pineda (03:00:15)
Andres is a .NET and Xamarin developer, who is now part of the Uno Platform team focusing on the macOS support. All Windows developers know that Mac is a whole different world, so it is very nice to see that it's in fact quite easy to bring your Uno application there without trouble. Andres not only showed how easy it is to create a new Uno Platform app via the command line with the dotnet new command but also how to add the macOS head to an existing project. Because macOS is a desktop platform, it is also sometimes useful to make some platform-specific adjustments to your app, which Andres showed both on the XAML and the C# side. [gallery type="slideshow" ids="2398,2399"]
Developing for Dual Screen with Uno Platform – Mackenzie Whalen (03:21:43)
Kenzie is a cross-platform developer and Microsoft MVP who loves Uno Platform and is contributing frequently. In her talk, she focused on the emerging category of dual-screen devices. Coincidentally (or on purpose?), the pre-orders of Surface Duo began on the same day as UnoConf 2020, so this was a brilliant choice of topic! Kenzie explained the productivity benefits this new type of devices brings to customers and the various postures and modes they support. Uno Platform is dual-screen ready and Kenzie demonstrated how the TwoPaneView can make it easier to build apps targeting Surface Duo and Surface Neo. I can't wait to get my hands on one of those devices to try this out in person! [gallery type="slideshow" ids="2401,2402"]
Powerful Data Visualization with Simple XAML on Uno Platform – Billy Hollis (03:33:31)
Billy Hollis is the person to go to for cool XAML demos and I am glad he returned for UnoConf 2020! Billy says XAML is the most powerful markup language on the planet and seeing his magical examples, you can't do anything but agree! This year Billy prepared a data visualization demo which shows an interactive chart with a series of data points, in just about 200 lines of XAML. [gallery type="slideshow" ids="2407,2408"] And if you want Billy's opinion on the XAML vs C# UI debate, check out this Tweet that pretty much says it all: https://twitter.com/billyhollis/status/1291770900854038528?s=20
From PowerShell Script to Multi-Platform Uno Platform Applications – Jeremy Sinclair (03:50:12)
Jeremy is a web engineering specialist at Orrick and Windows Insider MVP, who is always excited to share his knowledge with the community. In his session, Jeremy shared a PowerShell script he used to track and report his work in Azure DevOps. Because the script became more and feature-rich, he thought it would be cool to turn this into a full-fledged cross-platform app and so he did just that with Uno Platform and was able to reach all platforms in a fraction of time he would need otherwise. Very cool! [gallery type="slideshow" ids="2410,2411"]
Windows Community Toolkit ❤ Microsoft Graph ❤ Uno Platform – Michael Hawker (04:04:02)
Time for some XAML Llama! Michael is a senior software engineer at Microsoft and is maintaining the Windows Community Toolkit and related products. In his session, Michael mainly focused on how developers can use the Microsoft Graph tools in their applications including Uno Platform. The Graph APIs give you easy access to almost everything from Calendar events, through OneDrive files, to Teams messages, which is extremely useful for building enterprise and productivity applications. Finally, Michael also announced the MVVM Toolkit which is a high performant .NET Standard 2.0 library built by Sergio Pedri which is easy to use on any platform, including Uno. [gallery type="slideshow" ids="2414,2413,2415"]
Embedding JavaScript components in Uno Platform Web Applications – Carl De Billy (04:24:35)
The final session of the day was by Carl De Billy, who is a senior software engineer working on Uno Platform. His session was a deep dive on how Uno Platform WebAssembly applications can interop with JavaScript and HTML. Carl first detailed how the HTML and CSS code is generated from your XAML and then showed a live demo on how a JavaScript control can easily be integrated into a Uno app on the example of flatpickr date picker library. It is surprisingly easy to do and even includes the ability to observe JavaScript events from C# code. [gallery type="slideshow" ids="2417,2416,2418"]
Virtual Networking
The conference ended with a very nice virtual networking session which happened in Remo. This is a very cool tool, especially in today's social distancing times. The attendees enter a virtual room with multiple tables and anyone can choose a table to sit at and talk with others. The only sad thing is that networking ended so early, but I loved this aspect of the conference and I hope more virtual events will include something similar to let attendees do some socializing!
Closing
UnoConf 2020 was really huge, beyond all expectations and there is so much to take in! It felt like the best event for app developers in a long time and I thoroughly enjoyed every minute of it. Already looking forward to 2021, see you all again – hopefully in Montréal!